jQuery是一个轻量级的JavaScript库。 例如,您可以用一行而不是多行来完成相同的任务。 而且,jQuery不仅可以简化JavaScript代码,而且可以简化AJAX调用和DOM操作。 更具体地说,在您的网站上使用JavaScript时,您只需花费一半的精力即可获得两倍的结果。

因此,本文介绍了17种流行 jQuery幻灯片 插件。 好了,添加幻灯片不再是一件麻烦事。 每个JavaScript幻灯片代码都有其独特的功能。 您可以在此处阅读并获取自己喜欢的jQuery插件。
这些是JavaScript和jQuery幻灯片的热门插件。 请注意,太多的jQuery代码可能会减慢页面加载速度。 因此,每页使用一个jQuery滑块插件是一个不错的选择。
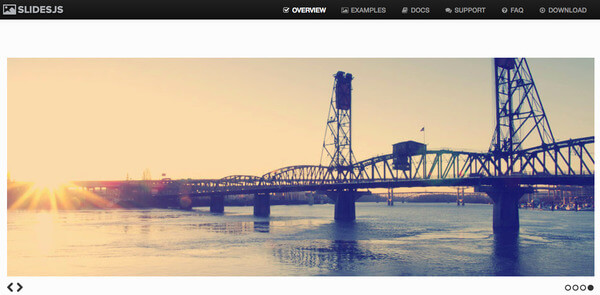
网站:http://slidesjs.com/
jQuery SlidesJS提供了触摸和CSS3过渡。 您可以创建自适应幻灯片,以轻松适应任何屏幕。 因此,您的网站可以在计算机和智能手机上正常工作。

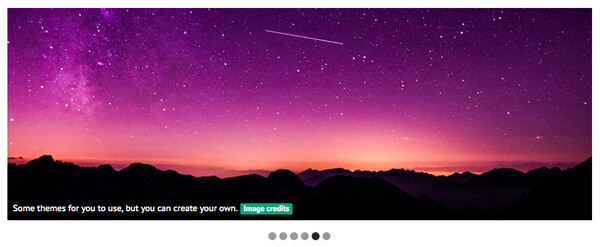
网站:https://skitter-slider.net/
Skitter是一个响应迅速的免费jQuery滑块插件,提供各种动画和选项。 例如,您可以使用点,箭头或数字作为导航。

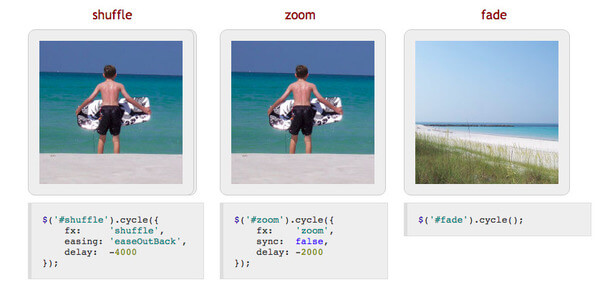
网站:http://jquery.malsup.com/cycle/
这是一个jQuery幻灯片插件,支持多种过渡效果。 您可以设置悬停暂停,自动调整,自动停止以及类似的设置。 顾名思义,您可以轻松实现“循环”效果。

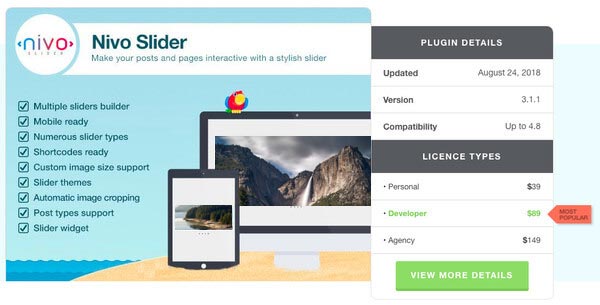
网站:https://themeisle.com/plugins/nivo-slider/
从jQuery Nivo滑块中,您可以获得16种过渡效果,以及键盘导航和可自定义的设置。 而且,这个jQuery滑块插件也可以在WordPress上运行。 如果需要,您还可以 制作一个Tumblr幻灯片 在WordPress中也是如此。

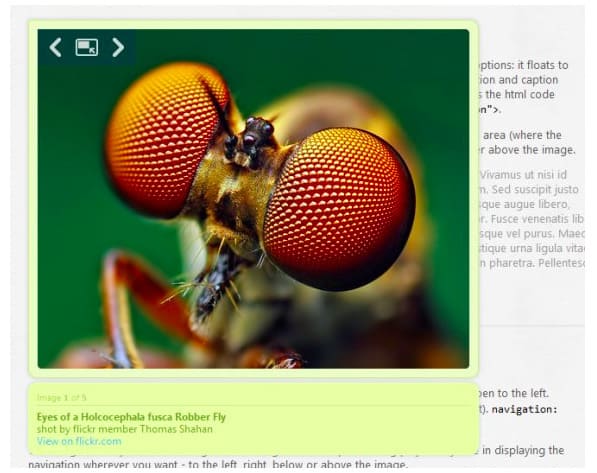
网站:http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye允许用户在不离开常规页面流的情况下显示各种图像。 因此,您可以使用此嵌入式灯箱替代品来节省空间。

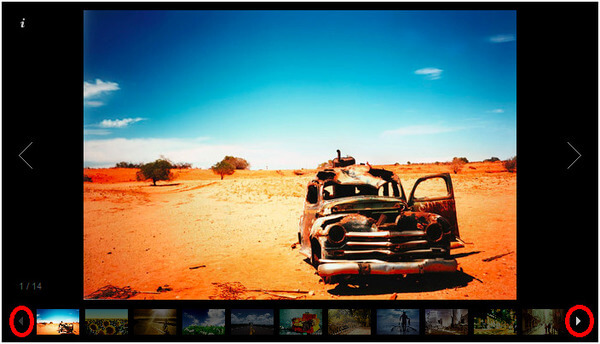
网站:https://galleria.io/
Galleria是在MIT许可下发布的经典jQuery主题。 好了,您可以轻松地为网络和移动设备创建图库。 此外,您还可以升级到高级版本以获取更多主题。

网站:http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
显然,您可以运行“简单控件库”以幻灯片形式显示图像。 这个jQuery插件允许用户手动或自动控制幻灯片放映。

网站:http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
您可以编写几行HTML来创建带有无序图片列表的图片库。 因此,您可以通过快速单击向前或向后浏览图库。

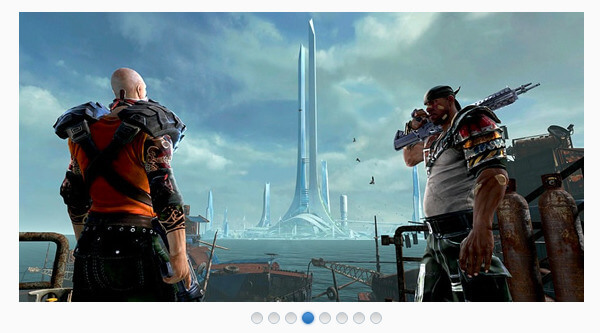
网站:http://workshop.rs/projects/coin-slider/
Coin Slider是一个轻量级的jQuery幻灯片插件,与Android和iPhone兼容。 好了,您还可以在此处获得独特的过渡效果和有效的化妆功能。

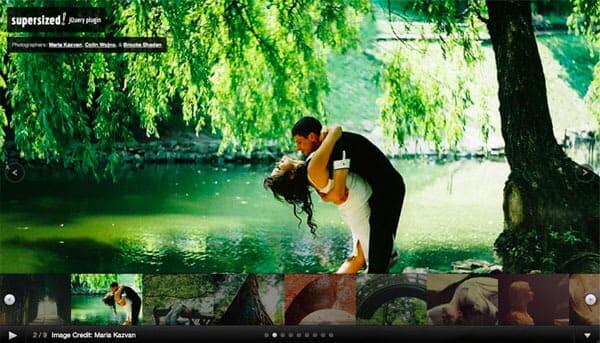
网站:https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized插件允许用户创建具有全屏背景的照片幻灯片。 好了,您也可以制作背景横幅或横幅幻灯片。 因此,如果您依赖大量图像,则可以运行此jQuery图像滑块代码。

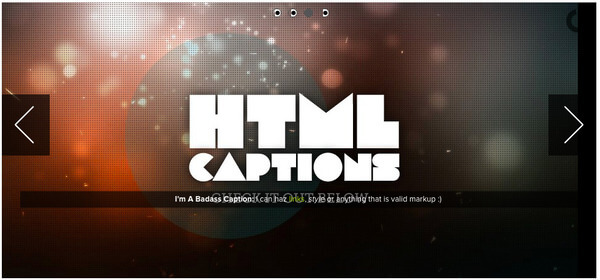
网站:https://zurb.com/playground/orbit-jquery-image-slider
Orbit是由Zurb开发的轻量级jQuery幻灯片插件。 您可以获取带参数的完整HTML标题。 例如,您可以添加具有可自定义类和ID的跨度。

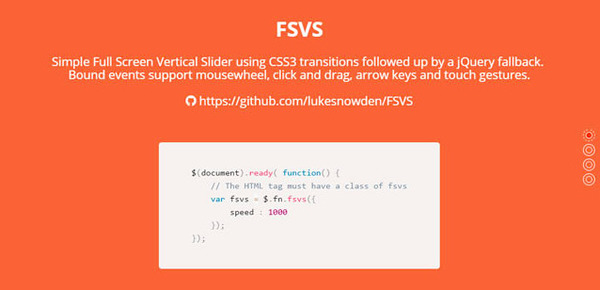
网站:https://github.com/lukesnowden/FSVS
FSVS是“全屏垂直滑块”的缩写。 此jQuery插件使用CSS过渡。 您可以使用鼠标滚轮,箭头键,触摸手势和其他功能。

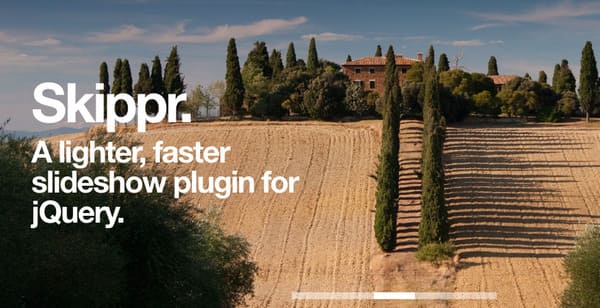
网站:http://austenpayan.github.io/skippr/
Skippr的设置非常简单。 您只需要将jquery.skippr.css放在head标签内即可。 然后,在主体标记前插入skippr.js。 以后,您可以自由指定所需的过渡类型。

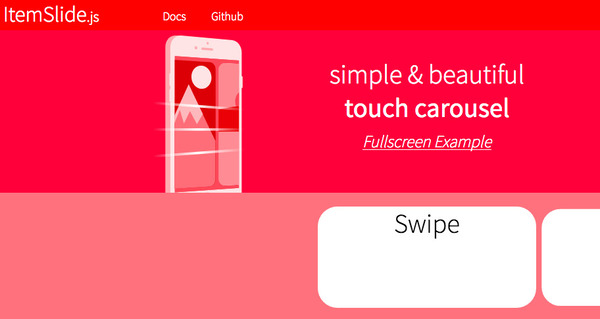
网站:http://itemslide.github.io/
您可以使用此jQuery轮播实现触摸滑动和鼠标滚轮滚动功能。 好吧,支持在此处浏览幻灯片中的项目。 结果,创建自动幻灯片HTML会比以前容易得多。

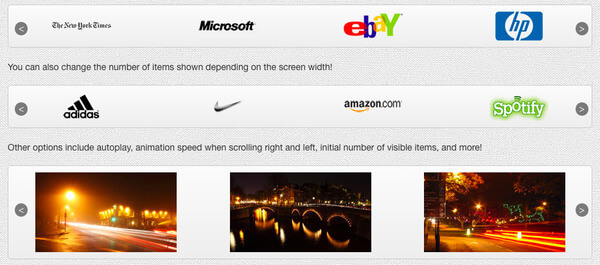
网站:http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel jQuery插件与jQuery于同年发布。 与其他图像轮播相比,它具有悠久的历史。 改编此jQuery插件后,您的页面将自动调整大小以适应窗口长度。 因此,Flexisel是适用于移动设备和平板电脑设备的流行jQuery旋转木马滑块。

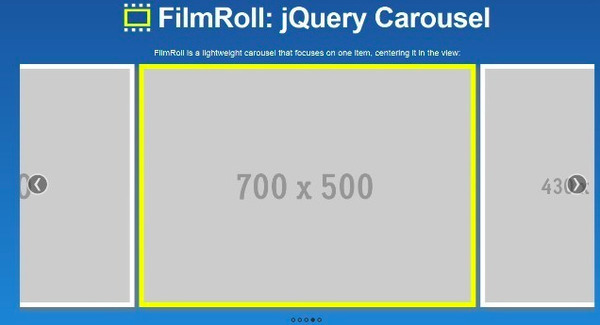
网站:http://straydogstudio.github.io/film_roll/
FilmRoll可以使所选项目在页面上居中对齐。 如果所选图片小于容器,则它将不会旋转或进行其他更改。 此外,此处还支持滑动动作和外部按钮。

网站:https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
通过BookBlock,您可以创建具有自定义内容的类似小册子的组件。 实际上,您插入的所有图像或文本都可以通过翻页导航进行转换。

如果您希望WordPress更具吸引力怎么办? 好吧,您可以查看该帖子以了解更多信息 WordPress幻灯片插件.
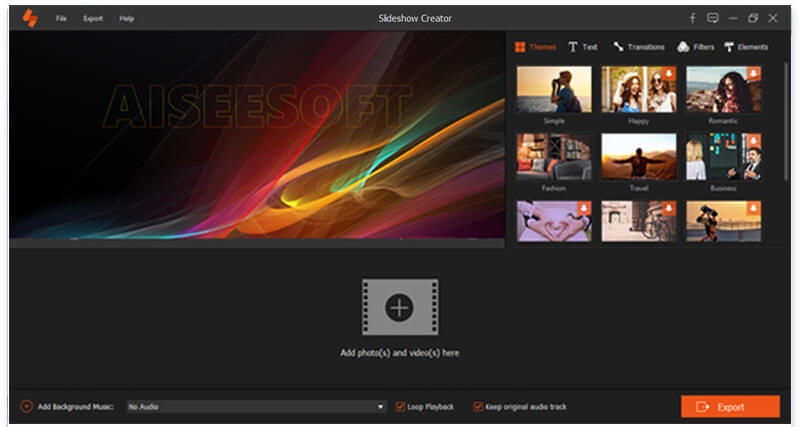
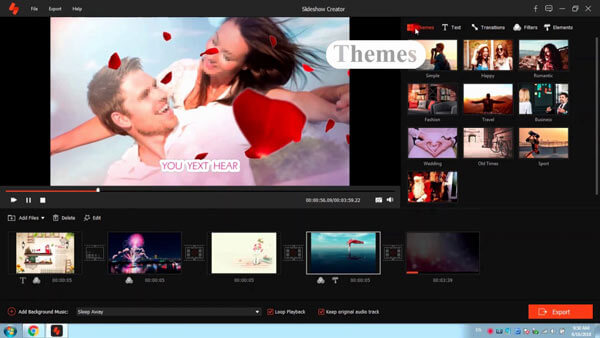
如果要创建视频/音乐/照片幻灯片,则无需使用JavaScript jQuery幻灯片插件。 您可以前往Aiseesoft 幻灯片制作 以获得易于使用和强大的功能。 在3个步骤中,您可以轻松创建精美的幻灯片。

这是有关为您制作幻灯片的视频。 单击它进行检查。


此外,您可以将创建的幻灯片文件输出为所需的任何格式。 视频分辨率最高可调整为1080 HD。 如果要在iPhone X和其他便携式设备上播放幻灯片视频,也可以使用它。 总而言之,无论是初学者还是专业人士都可以从上面的jQuery幻灯片库中受益。