编者注:在本文中,作者Ryan在Life360 Katkov中担任设计师。 本文中提到的委员会设计是设计领域中的一个概念,通常用于描述设计,因为涉及的人太多,并且会出现缺陷或缺陷。 由于缺乏视觉一致性,该概念通常意味着某种设计,最终导致无法表达设计意图。

苹果真的成为了Design By Committee的受害者吗?
在中国、德国、意大利、韩国和美国的 WWDC大会 在昨天的大会上,苹果终于发布了其最新的移动操作系统-基于平面设计的iOS7。 作为设计师,我非常期待乔尼·艾夫(Jony Ive)和他的设计团队将给世界带来惊喜。 出现截图时,我感到有些惊讶。 搭配不协调的外观和感觉,略带粗糙的颜色。 没有协调和中心主题,我不禁要问:这款产品确实是来自苹果公司那举世闻名的设计师团队吗? 然后我突然意识到苹果正面临与谷歌一样的麻烦。
委员会设计
所有证据都表明了这一点。 它们是不必要的复杂性,前后矛盾,逻辑缺陷和中等水平,而最重要的特征之一就是没有统一的样式。
我相信Jony Ive并没有指导设计团队提供确切的样品和款式。 相反,艾夫(Ive)冒充了一系列核心概念,向他的设计团队展示了平面设计心情样本色板,然后他告诉设计团队进行创新。 然后他使团队变得松散,就像一个委员会一样。
Google:用于测试41种蓝色的效果
Google是委员会所有设计中最著名的例子之一。 当道格·鲍曼(Doug Bowman)离开Google时,设计总监的职位转向了Twitter,谷歌的数据可以恢复到最佳状态。 他们通过多元测试测试了41种蓝色的效果。 结果是您只能充满情感地进行设计。
即使道格·鲍曼(Doug Bowman)也在Google中,他也已经发现自己无法展示自己的才能。 他的设计决策始终需要Google主管审核,这些人当然是一些工程师。 工程师无法做出有关直觉和情感的决定。 他们将返回数据并通过固定逻辑解决所有问题。 “按委员会设计”的功能之一是:设计由数据驱动。 数据驱动的设计可以应用于用户界面,用户体验和用户对话。 但这不适用于美学设计。
但是,从Google稍后重新设计的在线地图应用程序和多个iOS应用程序(例如Google Now和Google Maps)的角度来看,Google在这一领域取得了一些进展。
好吧,我们来看一下iOS7的设计
乍一看,我知道iOS7是Design By Committee设计的结果。 我会举一些具体的例子。 首先是图标设计:
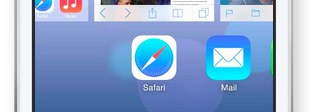
Safari浏览器的图标-他们如何看待? 从轻到重逐渐变化,用白色填充背景。 然后与电子邮件图标进行比较,它从重到轻逐渐变化,并且图标背景填充为蓝色。 他们为什么要这样设计? 可以说,它们是iPhone ICONS上最常用的两种,通常与两个ICONS-SMS和触点彼此相邻地放在底部托盘上。 对于基于蓝色的相同梯度,梯度方向相反,并且彼此不互补。 为什么是这样?

我们回过头来回顾一下Ive迫切希望根据平面设计原理遵循的内容。 平面设计的核心是:简化并降低复杂性。 不要通过添加特殊效果(例如投射阴影,角度,光和最重要的“渐变”)来增加复杂性。 谨慎地使用调色板可以确保色彩管理水平。 高度可用的元素具有强烈的颜色,而背景对象使用浅色。
以上任何一项均未显示在iOS7主屏幕上。

您真的认为协调不上。 这让我认为,每个独立的应用程序团队都将基于宽松的准则来提交自己的图标设计,而这些图标都被归入同一桶。 这是我自己的感觉。 在所有苹果产品中,没有人会认为这是曝光率最高的产品,并且经常被视为具有整体一致性的屏幕。
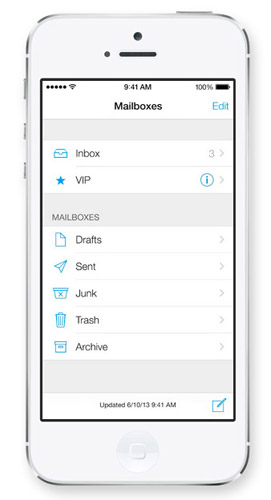
但是,尽管主屏幕看起来很丑陋,但为什么单独的应用程序看起来非常漂亮? 电子邮件应用程序是一个很好的例子,演示了如何做对。

它是干净,简单,直接且最少的需要解释的内容。 它具有优美的互动。 所有或大多数新应用程序都旨在遵循这种设计范例。
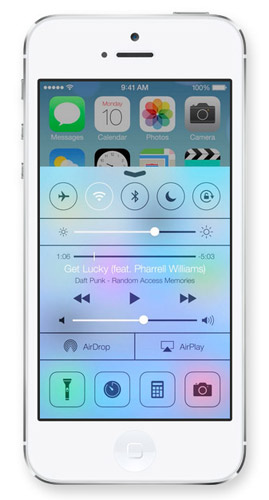
但是,为什么主屏幕与“控制中心”如此不同?

我讨厌看到这个界面。 磨砂玻璃效果与足够清晰的图标结合在一起。 Wi-Fi是打开还是关闭? 在多云背景下,很难识别白色文本。 两个滑块出现在同一空间中,但功能完全不同。
我猜想Ive团队试图遵循应用程序设计原则并将其应用于整个iOS7体验,但是与此同时,他们试图将“控制中心”与每个单独的应用程序区分开来,以便用户可以意识到在“顶视图”或应用界面中。 然后得到结果:毛玻璃效果,模糊的混色和差的对比度。 为了与“控制中心”表现不同,他们故意放弃了平面设计的原理。
在这里,我可能不会对苹果给予很高的评价,当然我知道他们花了数百万美元,用数千人进行测试,修改,测试,数据审查和测试更多内容,直到他们获得完美的产品。
但是,我认为他们在这些方面都失败了。 我相信Ive完全复制了Google,它仅依赖数据而不是直觉,因为他不相信自己的设计直觉。 我们都知道Ive因产品设计而享誉全球,但是您不能将产品设计原理应用于人机界面交互的设计中。 它们是两种完全不同的范例。
乔尼·艾夫(Jony Ive)试图依靠设计委员会来自己做出决定。 结果就是IOS7。 他会继续这样做吗? 等着瞧!